TOP 4 Công cụ kiểm tra lỗi website tốt nhất 2021 – Bạn đã biết chưa?
Bạn đang sở hữu 1 website hoặc đang trong quá trình phát triển nền tảng web? Và liệu bạn có tự tin rằng trang web của mình không có lỗi hay website của bạn đã chuẩn SEO? Đừng quá tự tin bởiHãy theo dõi bài viết này và tôi sẽ chỉ cho bạn cách kiểm tra lỗi website. Từ đó hãy áp dụng vào trang web của mình xem bạn đang mắc phải những lỗi nào nhé !
Những lỗi website thường mắc phải cần kiểm tra
Khi thiết kế website, đặc biệt là với những người mới, họ thường “quên” không chú ý đến những vấn đề dưới đây:
- Tốc độ tải trang chậm
- Giao diện không tương thích với đa trình duyệt
- Không có chứng chỉ bảo mật SSL
- Website không chuẩn SEO
- Nội dung trùng lặp
- …..
Tuy chỉ là lỗi nhỏ nhưng chúng lại vô hình chung ảnh hưởng trực tiếp đến chất lượng của website. Các thuật toán của Google có thể dựa vào đó mà đánh giá thấp trang web của bạn. Bên cạnh đó thì chúng cũng sẽ khiến khách hàng cảm thấy không hài lòng mà thoát trang hoặc không muốn quay trở lại vào lần sau. Như vậy bạn vừa mất đi cơ hội lên TOP tự nhiên nhất, mà việc tối ưu SEO cũng khó thành công.

Trong quá trình hoạt động thì rõ ràng có thể phát sinh lỗi bất cứ khi nào. Quản trị viên ngoài việc giám sát nội dung cũng cần phải thường xuyên kiểm tra lỗi website đồng thời là kiểm tra chất lượng website. Dưới đây là 1 số công cụ hỗ trợ cho bạn có thể thao tác nhanh gọn nhất.
Một số công cụ kiểm tra website hiệu quả
Google Pagespeed Insights – kiểm tra website chuẩn Google
Hiện nay có rất nhiều công cụ giúp bạn kiểm tra và qua đó cải thiện tốc độ tải của web. Tuy nhiên, Pagespeed Insights vẫn là sự lựa chọn ưu tiên số 1 cho người phát triển web. Bởi vì đây là tool của Google, nó sẽ là một thước đo chuẩn để đánh giá chất lượng website, có liên quan trực tiếp đến kết quả xếp hạng trang web của bạn trên Google.

Năm 2018, Google vừa đưa ra chuẩn đánh giá web mới. Trong đó đặc biệt nhấn mạnh đến trải nghiệm website trên thiết bị di động. Vì vậy nếu bạn muốn tối ưu Google Pagespeed Insights để web nhận được điểm 10 hoàn hảo, cần phải chú ý đến điểm này. Ngoài ra, nó cho biết website của doanh nghiệp hoạt động tốt như thế nào trên Báo cáo UX của Chrome. Từ đó sẽ đưa ra các đề xuất giúp website đó được thân thiện hơn với bot Google.
W3C Validator – công cụ hỗ trợ kiểm tra web của bạn
W3C Validator là công cụ kiểm tra chất lượng HTML & CSS. Tuy một trang web phải có 100% HTML không quan trọng như ngày trước nhưng nó vẫn là 1 vấn đề bạn cần quan tâm. Nguyên tắc hoạt động của nó sẽ quét website của bạn với dịch vụ xác thực đánh dấu dễ sử dụng, dựa trên các trình phân tích cú pháp SGML và XML. Nó sẽ kiểm tra danh sách các trình kiểm chứng chỉ CSS tốt nhất mà bạn có thể sử dụng để khắc phục bất kỳ vấn đề mã hóa nào trên website của bạn.
Một số phương thức xác thực chính :
-
- Xác nhận bởi URI.
- Xác thực bằng File Upload
- Bằng đầu vào trực tiếp.

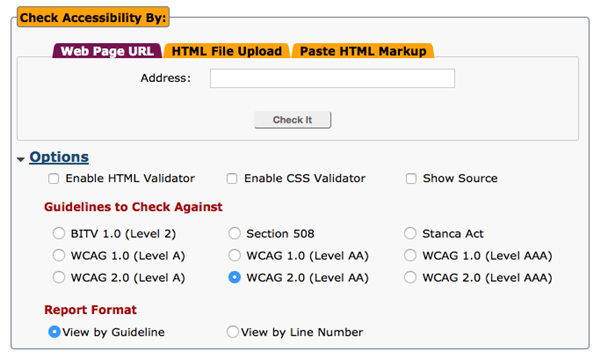
AChecker – công cụ trực tuyến đơn giản cho web
AChecker là một công cụ trực tuyến dùng để kiểm tra các trang HTML sao cho phù hợp với tiêu chuẩn tiếp cận để có thể đảm bảo nội dung truy cập được từ tất cả mọi người. Cách sử dụng cũng rất đơn giản và chỉ mất vài giây. Bạn chỉ cần copy đường link website và dán vào phần Address (Địa chỉ). Sau đó nhấn Check it và chờ cho các thông số hiển thị.

WebPageTest – nền tảng kiểm tra lỗi website miễn phí
Webpage nổi tiếng toàn cầu vì nó hoàn toàn miễn phí và cho phép bạn chạy thử nghiệm tốc độ tải của website từ các vị trí trên toàn cầu. Sau khi đưa web vào phân tích, nó sẽ ghi nhận lại tốc độ load của từng file, từng yếu tố trên web. Qua đó sẽ trả về kết quả có những yếu tố nào đang kéo tốc độ load website chậm lại. Chính vì thế nó không chỉ phù hợp dùng cho các developer mà các tester cũng có thể xài một cách thuận tiện và nhanh chóng.
Điểm cộng nữa là nó không cần cài đặt trên máy. Test độ tải page thuận tiện và nhanh chóng trên cả desktop và mobile. Điều này thuận tiện cho việc sử dụng nhiều môi trường khác nhau và nhiều trình duyệt để test.

Cách kiểm tra website chuẩn SEO
Đã có nhiều người khi bắt đầu SEO cho web mới phát hiện ra rằng trang của mình khó tối ưu SEO đến như vậy. Tuy nhiên phải chăng bạn đã biết cách kiểm tra website để tối ưu cho đúng chuẩn hay chưa? Dưới đây là các tiêu chuẩn của một website chuẩn SEO. Dựa vào kết quả kiểm tra lỗi từ các công cụ ở trên, hãy xem website của mình đã đáp ứng được bao nhiêu tiêu chí nhé.
Website cho phép Google và các công cụ tìm kiếm index
Một website chuẩn SEO là website được cấu hình cho phép các công cụ tìm kiếm như Google, Bing, Yahoo hay Cốc cốc viếng thăm và thu thập dữ liệu trên website đó. Trong quá trình thiết kế website, người thiết kế sẽ tạm thời tắt cấu hình này. Mục đích là để tránh trường hợp khi dữ liệu và thông tin trên website chưa được hoàn thiện, mà đã được Google thu thập. Tuy nhiên, sau khi hoàn thành web, bạn cần khai báo để Google tiếp nhận và hiển thị nó lên nhé.

URL phải tối ưu
Mở website của bạn lên và vào 1 trang dịch vụ hay sản phẩm nào đó. Kiểm tra các đường dẫn (URL) của trang web đó có tối ưu không ? URL tối ưu là một trong những điều kiện bắt buộc đối với website chuẩn SEO.
Có nơi để nhập title và description
Title và description tag là nơi hiển thị tiêu đề và mô tả của nội dung trên kết quả tìm kiếm của Google. Nghĩa là người search sẽ thấy những thông tin này để quyết định có click vào xem website không.
Thẻ title và description của từng trang trên website cần được biên tập, tối ưu.
Thiết lập được các thẻ heading
Tối ưu thẻ heading là một trong những yếu tố của SEO onpage giúp Google hiểu được đâu là nội dung chính của website. Do đó, trên website phải cho phép thêm các thẻ heading vào bài viết để SEOer có thể tối ưu được các thẻ này. Trong SEO sẽ có 6 loại thẻ heading được ưu tiên xếp hạng theo thứ tự từ H1 đến H6 và H1, H2, H3 là 3 thẻ thường được tối ưu trong SEO.

Chỉnh sửa được các thuộc tính của hình ảnh
Chuẩn bị hình ảnh trước khi up lên website là bước quan trọng trong SEO hình ảnh. Bạn không nên dừng lại ở đây mà hãy tiếp tục tối ưu khi đã up lên website. Lý do là để giúp hình ảnh phù hợp với nội dung hơn. Muốn làm được điều này, bắt buộc website bạn phải cho phép chỉnh sửa các thuộc tính hình ảnh.
Website phải có sitemap
Sitemap hay sơ đồ trang web là một tệp tin vô cùng quan trọng để website chuẩn SEO. Vì nó như một người chỉ đường cho Google bot tìm kiếm và index các bài viết trên website bạn. Điều này có tác động rất lớn đến kết quả SEO.
► Đọc chi tiết hơn tại bài: Những việc cần làm khi bắt đầu SEO website mới hiệu quả 200%

Thân thiện với các thiết bị di động
Hiện nay ngoài các yếu tố cấu hình website để Google ghé thăm và thu thập dữ liệu một cách dễ dàng thì một bước cao hơn của website chuẩn SEO đó là dễ sử dụng, mang lại trải nghiệm tốt cho người xem. Những website xem khó khăn trên điện thoại, khiến người dùng thấy không thoải mái. Vì thế không có lý do gì Google phải đánh giá cao nó.
Vừa rồi là những cách để các bạn có thể tự kiểm tra lỗi website cũng như là cách kiểm tra website có chuẩn SEO hay không. Thực tế hiện nay có nhiều tool cũng như phần mềm kiểm tra lỗi website mang tính hiệu quả cao. Bạn có thể tự kiểm tra với những lỗi đơn giản. Nếu có gì thắc mắc, hãy để lại comment phía dưới nhé. Chúc bạn thành công !